

使用 React 和 CSS 创建响应式导航栏_tiknovel-最新最全的nft,web3,AI技术资讯技术社区
使用 React 和 CSS 创建响应式导航栏
2022-04-03 22:39:13 浏览:865 作者:管理员
使用 React 和 CSS 创建响应式导航栏
为最终用户设计响应式导航菜单绝非易事。前端开发人员必须考虑某些参数——比如设备断点和可访问性——来创造愉快的导航体验。在像 React 这样的前端框架中,它可能会变得更具挑战性,其中 CSS-in-JS 往往会变得棘手。
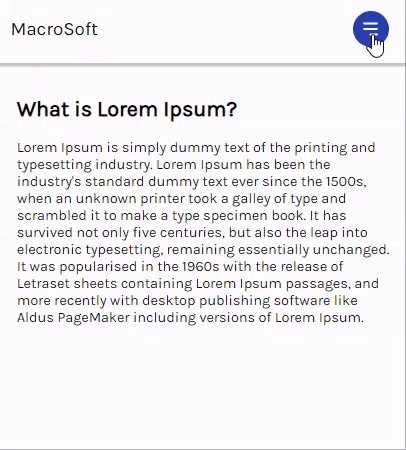
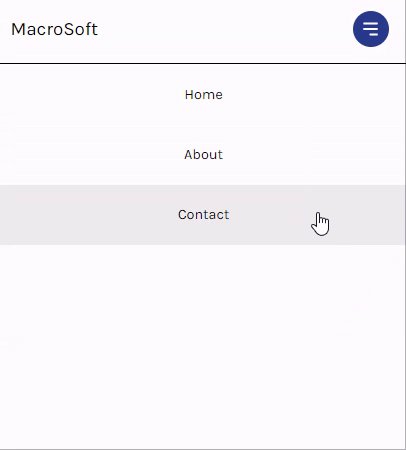
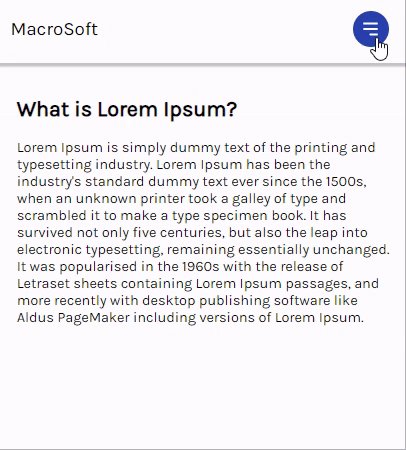
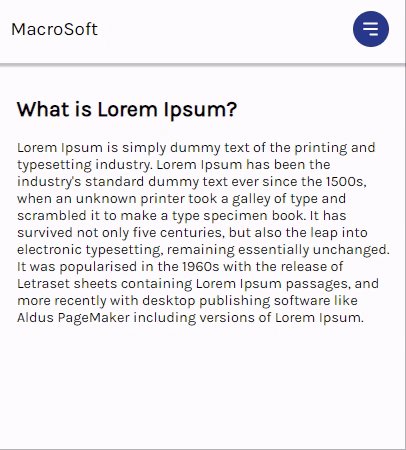
在这篇文章中,您将学习如何使用 CSS 和 React Hooks 创建响应式导航栏。您可以在此处修改源代码并查看实时项目。

先决条件
要学习本教程,您需要:
对 React 和 React Hooks 的基本了解
一些 CSS 知识——尤其是 Flexbox
现在,让我们设置一个新的 React 应用程序!
创建项目
要在 CodeSandbox 中引导一个新的 React 项目,请打开一个新的浏览器选项卡并输入react.new. 这将创建一个启动 React 应用程序:
传送门: https://blog.logrocket.com/create-responsive-navbar-react-css/
Prev Chapter:使用 Tailwind CSS 应用动态样式
Next Chapter:Warp :一个Rust写的Mac下的终端工具
评论区
共 0 条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~

