

手把手教你开发dapp (4)_tiknovel-最新最全的nft,web3,AI技术资讯技术社区
手把手教你开发dapp (4)
创建用户界面以与智能合约交互¶
现在我们已经创建了智能合约,将其部署到我们的本地测试区块链并确认我们可以通过控制台与之交互,是时候创建一个 UI,以便 Pete 可以为他的宠物店使用一些东西!
Truffle Box 中包含pet-shop应用程序前端的代码。该代码存在于src/目录中。
前端不使用构建系统(webpack、grunt 等)以尽可能容易上手。应用程序的结构已经存在;我们将填写以太坊独有的功能。这样,您可以将这些知识应用到您自己的前端开发中。
实例化 web3¶
/src/js/app.js在文本编辑器中打开。检查文件。请注意,有一个全局
App对象来管理我们的应用程序,将宠物数据加载到其中init()然后调用该函数initWeb3()。web3 JavaScript 库与以太坊区块链交互。它可以检索用户帐户、发送交易、与智能合约交互等等。从内部删除多行注释
initWeb3并将其替换为以下内容:
// Modern dapp browsers...if (window.ethereum) {
App.web3Provider = window.ethereum;
try {
// Request account access
await window.ethereum.request({ method: "eth_requestAccounts" });;
} catch (error) {
// User denied account access...
console.error("User denied account access")
}}// Legacy dapp browsers...else if (window.web3) {
App.web3Provider = window.web3.currentProvider;}// If no injected web3 instance is detected, fall back to Ganacheelse {
App.web3Provider = new Web3.providers.HttpProvider('http://localhost:7545');}web3 = new Web3(App.web3Provider);注意事项:
首先,我们检查我们是否使用现代 dapp 浏览器或更新版本的MetaMask,其中将
ethereum提供程序注入到window对象中。如果是这样,我们使用它来创建我们的 web3 对象,但我们还需要显式请求访问具有ethereum.enable().如果
ethereum对象不存在,我们然后检查注入的web3实例。如果存在,则表明我们使用的是较旧的 dapp 浏览器(如Mist或较旧版本的 MetaMask)。如果是这样,我们获取它的提供者并使用它来创建我们的 web3 对象。如果不存在注入的 web3 实例,我们将基于本地提供者创建 web3 对象。(此回退适用于开发环境,但不安全且不适合生产环境。)
实例化合约¶
现在我们可以通过 web3 与以太坊进行交互,我们需要实例化我们的智能合约,以便 web3 知道在哪里可以找到它以及它是如何工作的。Truffle 有一个库可以帮助解决这个问题,称为@truffle/contract. 它使有关合约的信息与迁移保持同步,因此您无需手动更改合约的部署地址。
仍然在 中
/src/js/app.js,从内部删除多行注释initContract并将其替换为以下内容:
$.getJSON('Adoption.json', function(data) {
// Get the necessary contract artifact file and instantiate it with @truffle/contract
var AdoptionArtifact = data;
App.contracts.Adoption = TruffleContract(AdoptionArtifact);
// Set the provider for our contract
App.contracts.Adoption.setProvider(App.web3Provider);
// Use our contract to retrieve and mark the adopted pets
return App.markAdopted();});注意事项:
我们首先为我们的智能合约检索工件文件。Artifacts 是关于我们合约的信息,例如它的部署地址和应用程序二进制接口 (ABI)。ABI 是一个 JavaScript 对象,定义了如何与合约交互,包括其变量、函数及其参数。
一旦我们在回调中获得了工件,我们将它们传递给
TruffleContract(). 这会创建一个我们可以与之交互的合约实例。实例化合约后,我们使用
App.web3Provider之前在设置 web3 时存储的值设置其 web3 提供程序。然后我们调用应用程序的
markAdopted()函数,以防之前访问时已经收养了任何宠物。我们将其封装在一个单独的函数中,因为我们需要在任何时候对智能合约的数据进行更改时更新 UI。
获取领养宠物并更新 UI¶
仍然在 中
/src/js/app.js,删除多行注释markAdopted并将其替换为以下内容:
var adoptionInstance;App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
return adoptionInstance.getAdopters.call();}).then(function(adopters) {
for (i = 0; i < adopters.length; i++) {
if (adopters[i] !== '0x0000000000000000000000000000000000000000') {
$('.panel-pet').eq(i).find('button').text('Success').attr('disabled', true);
}
}}).catch(function(err) {
console.log(err.message);});注意事项:
我们访问已部署的
Adoption合约,然后调用getAdopters()该实例。我们首先在智能合约调用之外声明变量
adoptionInstance,以便我们可以在最初检索实例后访问它。使用call()允许我们从区块链读取数据而无需发送完整的交易,这意味着我们不必花费任何以太币。
在调用 之后
getAdopters(),我们遍历所有这些,检查是否为每只宠物存储了一个地址。由于数组包含地址类型,以太坊用 16 个空地址初始化数组。这就是我们检查空地址字符串而不是 null 或其他虚假值的原因。一旦
petId找到具有相应地址的 a,我们禁用其采用按钮并将按钮文本更改为“成功”,以便用户获得一些反馈。任何错误都会记录到控制台。
处理采用()函数¶
仍然在 中
/src/js/app.js,删除多行注释handleAdopt并将其替换为以下内容:
var adoptionInstance;web3.eth.getAccounts(function(error, accounts) {
if (error) {
console.log(error);
}
var account = accounts[0];
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// Execute adopt as a transaction by sending account
return adoptionInstance.adopt(petId, {from: account});
}).then(function(result) {
return App.markAdopted();
}).catch(function(err) {
console.log(err.message);
});});注意事项:
我们使用 web3 来获取用户的帐户。在错误检查后的回调中,我们然后选择第一个帐户。
从那里,我们像上面一样获得部署的合约,并将实例存储在
adoptionInstance. 不过这一次,我们将发送事务而不是调用。交易需要“发件人”地址并具有相关成本。这个以以太币支付的成本被称为gas。天然气成本是在智能合约中执行计算和/或存储数据的费用。我们通过执行adopt()带有宠物 ID 和包含帐户地址的对象的函数来发送交易,我们之前存储在account.发送交易的结果就是交易对象。如果没有错误,我们继续调用我们的
markAdopted()函数以将 UI 与我们新存储的数据同步。
在浏览器中与 dapp 交互¶
现在我们准备好使用我们的 dapp 了!
安装和配置 MetaMask¶
在浏览器中与我们的 dapp 交互的最简单方法是通过MetaMask,它是 Chrome 和 Firefox 的浏览器扩展。
注意:如果您已经使用 Metamask,则需要切换帐户。在此之前,请确保您已备份您的个人密码短语,因为您需要它来重新登录您的个人帐户(此密码短语绝对应该保密,没有它您将无法访问您的帐户! 查看 [MetaMask 的基本安全和安保提示](https://metamask.zendesk.com/hc/en-us/articles/360015489591-Basic-Safety-and-Security-Tips-for-MetaMask) 了解更多信息。)安全备份您的密语后,您可以安全地切换到 Ganache 的测试帐户。为此,您可以单击您的帐户徽标,然后单击“锁定”。在此之后,您可以“使用秘密恢复短语导入”以插入 Ganache 助记符。
在浏览器中安装 MetaMask。
安装后,浏览器中的选项卡应打开,显示以下内容:

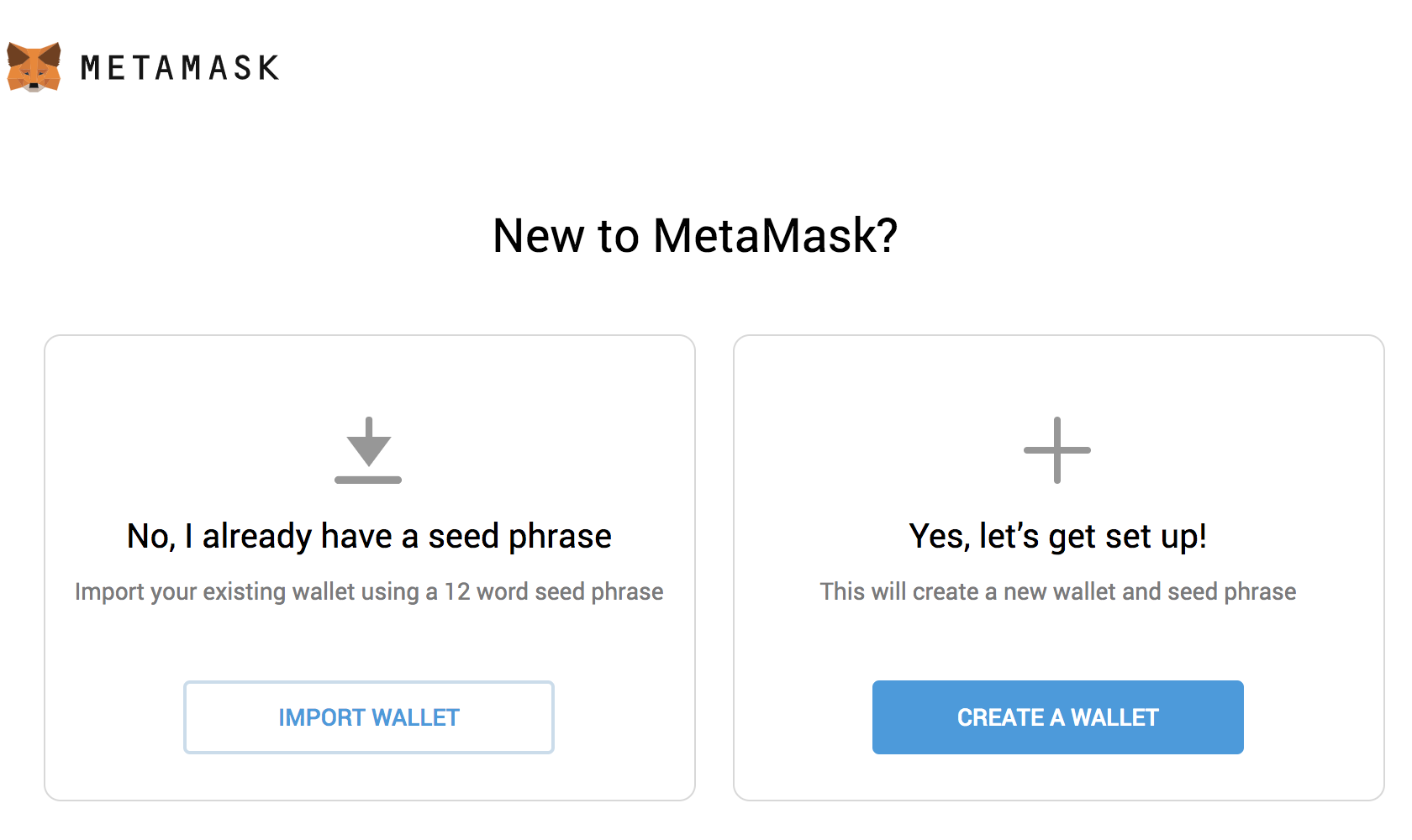
单击Getting Started后,您应该会看到初始 MetaMask 屏幕。点击导入钱包。

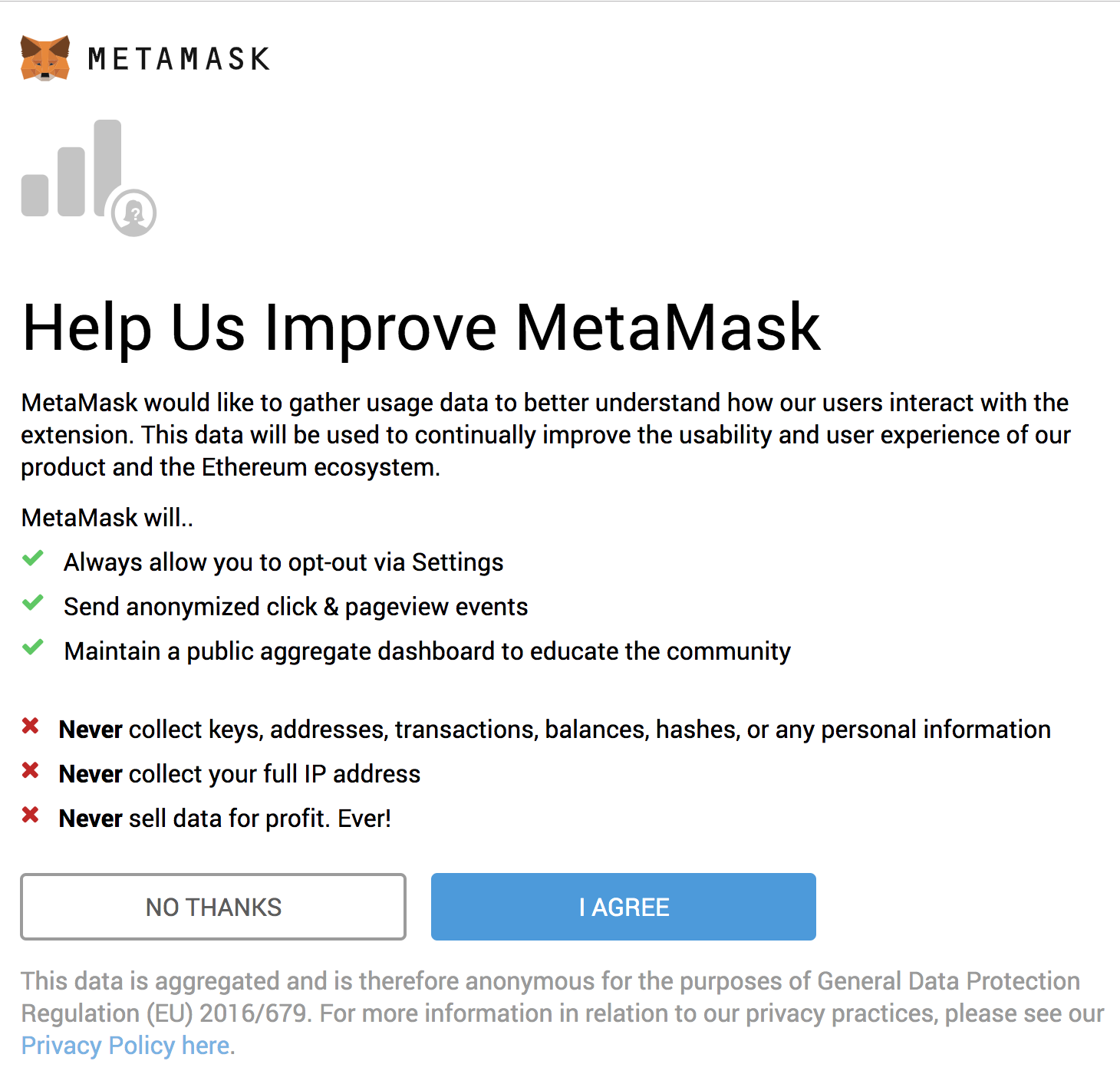
接下来,您应该会看到一个请求匿名分析的屏幕。选择拒绝或同意。

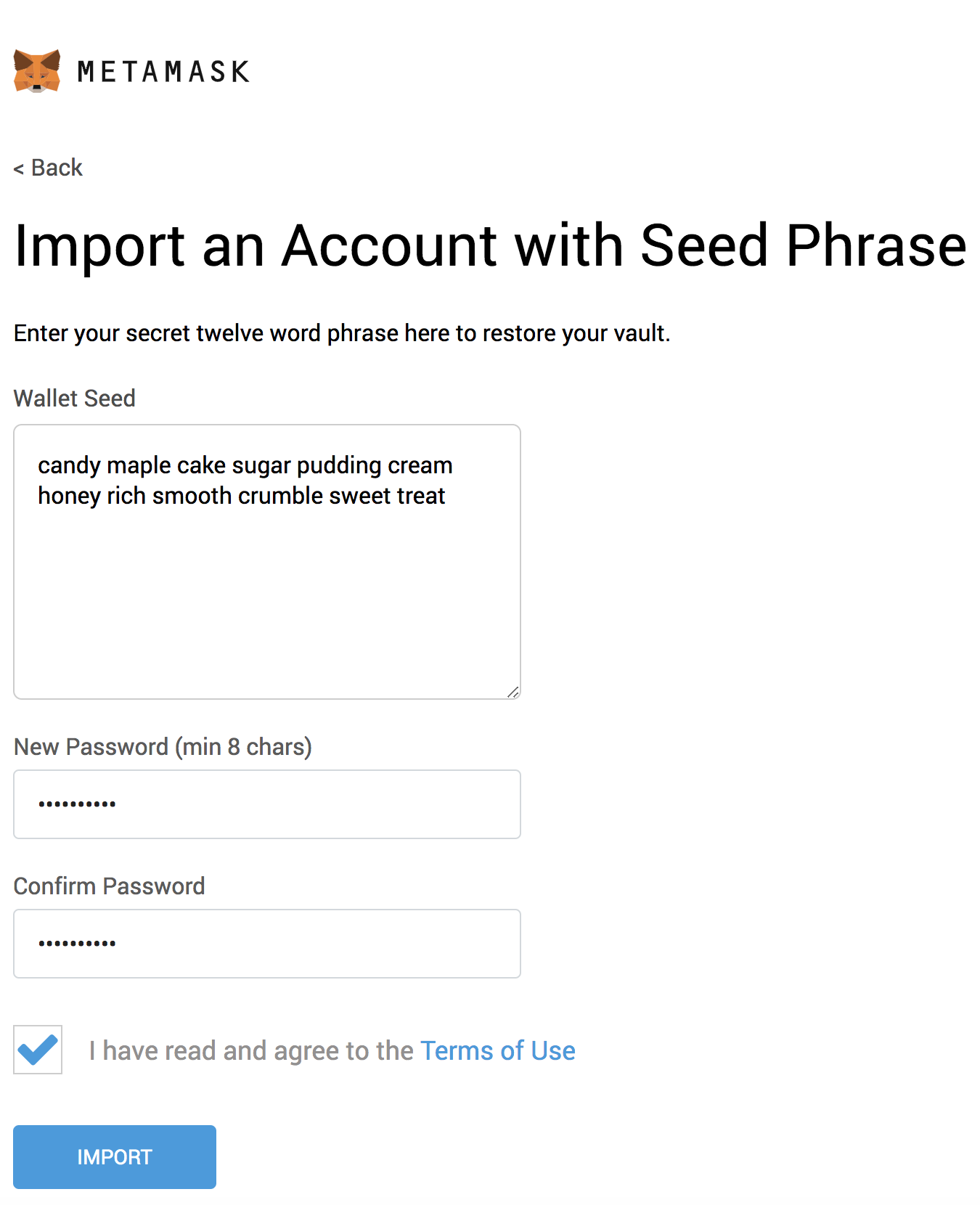
在标记为Wallet Seed的框中,输入 Ganache 中显示的助记符。
**警告**:请勿在以太坊主网络(mainnet)上使用此助记词。如果您将 ETH 发送到由此助记词生成的任何帐户,您将失去一切!
在下方输入密码,然后单击OK。

未完待续。。。敬请期待。。。
Prev Chapter:手把手教你开发dapp (3)
Next Chapter:手把手教你开发dapp (5)
评论区
- 这篇文章还没有收到评论,赶紧来抢沙发吧~
【随机内容】
-

Library of Heaven’s Path Chapter 777: She Was the One Taking Advantage of Me!
2024-11-17 -

War Sovereign Soaring The Heavens Chapter 4234 - 4234 Acting Weak?
2024-11-16 -

Myriad Paths of the Dragon Emperor Chapter 1959 - Chapter 1959: Chapter 1959-law light
2024-11-21 -

Super Gene Chapter 2595 - Chase Star Whip
2024-11-17
