

手把手教你开发dapp (5)_tiknovel-最新最全的nft,web3,AI技术资讯技术社区
手把手教你开发dapp (5)
如果一切顺利,MetaMask 应该会显示以下屏幕。单击全部完成。

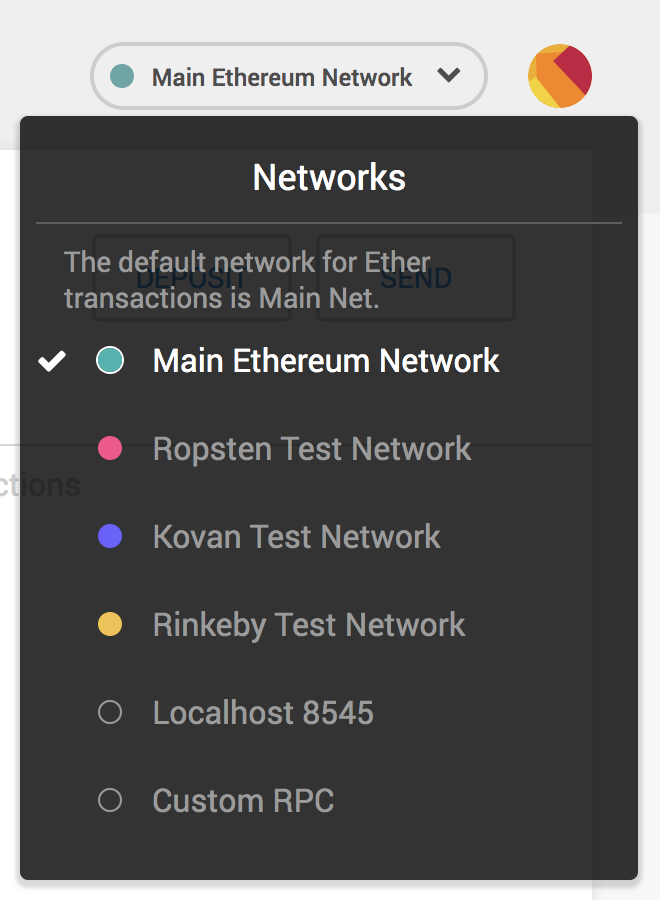
现在我们需要将 MetaMask 连接到 Ganache 创建的区块链。单击显示“主网络”的菜单并选择自定义 RPC。

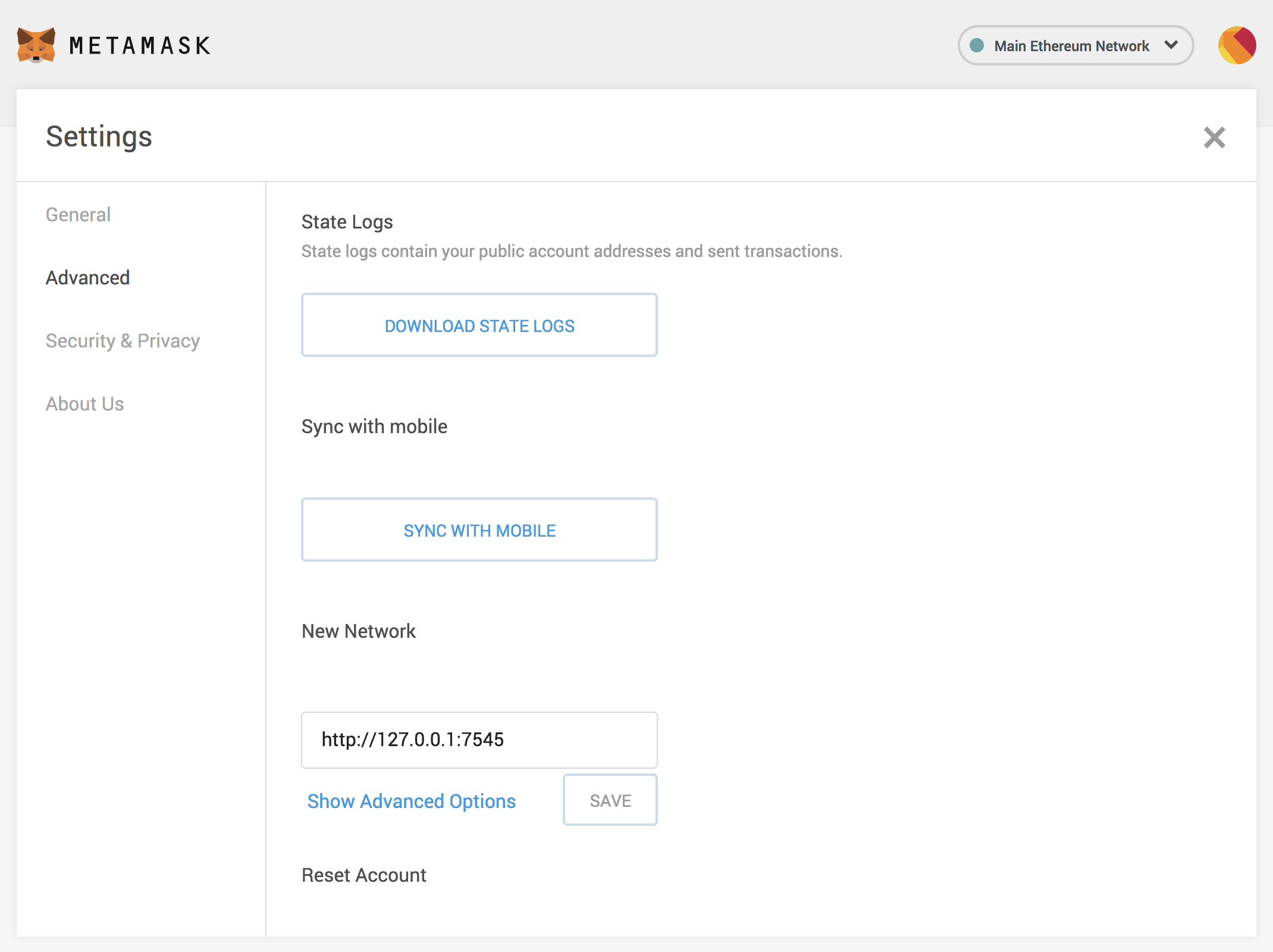
在标题为“新网络”
http://127.0.0.1:7545的框中输入 ,在标题为“链 ID”的框中输入1337(Ganache 的默认链 ID),然后单击保存。

顶部的网络名称将切换为http://127.0.0.1:7545.
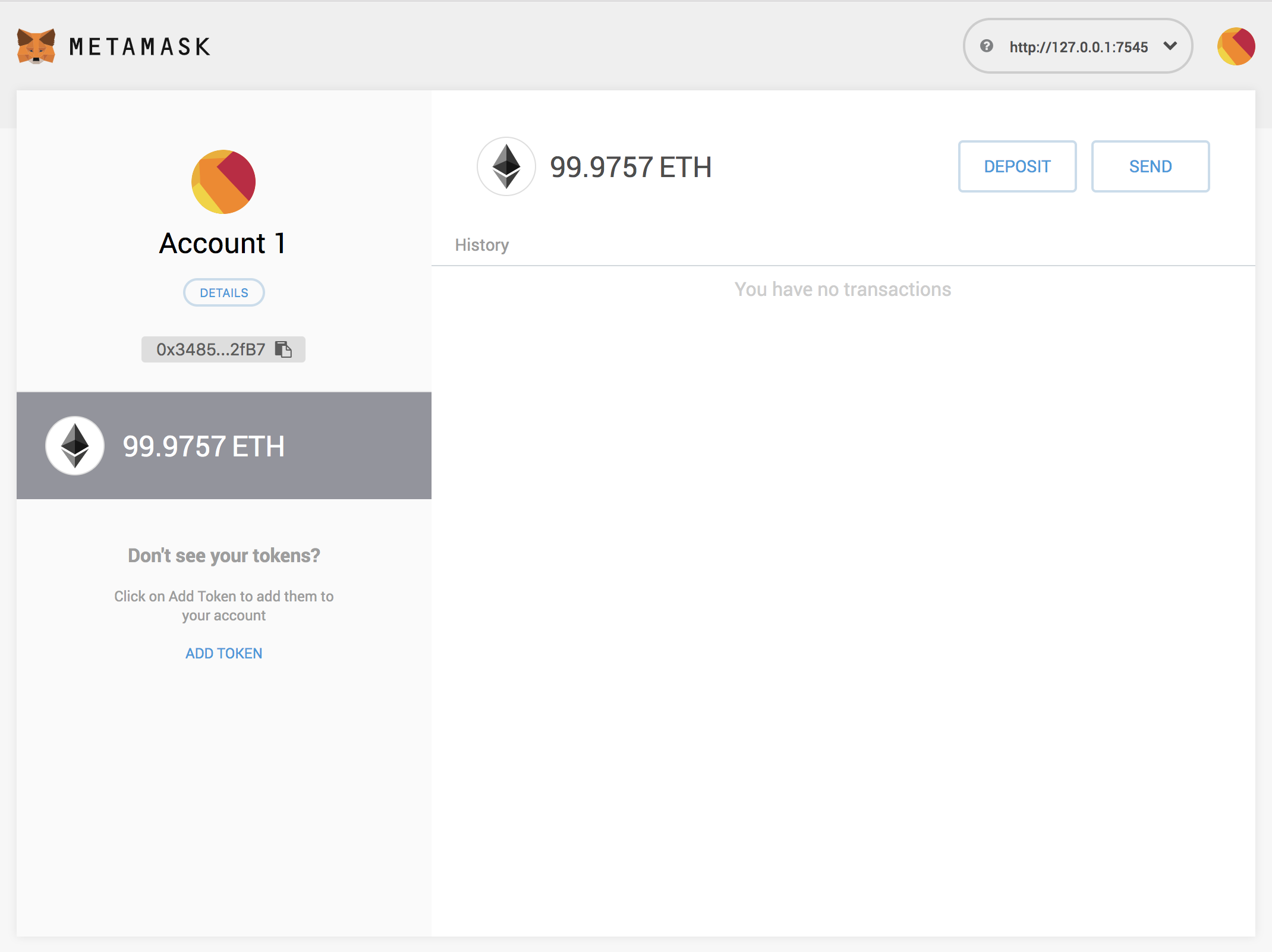
单击右上角的 X 关闭设置并返回帐户页面。
Ganache 创建的每个帐户都会获得 100 以太币。您会注意到在第一个帐户上它稍微少一些,因为在部署合约本身和运行测试时使用了一些气体。

配置现已完成。
安装和配置 lite-server¶
我们现在可以启动本地 Web 服务器并使用 dapp。我们正在使用该lite-server库来提供我们的静态文件。这与pet-shopTruffle Box 一起提供,但让我们看看它是如何工作的。
在文本编辑器中打开
bs-config.json(在项目的根目录中)并检查内容:
{
"server": {
"baseDir": ["./src", "./build/contracts"]
}}这告诉lite-server我们的基本目录中包含哪些文件。我们添加./src网站文件的./build/contracts目录和合约工件的目录。
我们还向项目根目录中的文件中的对象添加了一个dev命令。该对象允许我们将控制台命令别名为单个 npm 命令。在这种情况下,我们只执行一个命令,但可能有更复杂的配置。这是您的外观:scriptspackage.jsonscripts
"scripts": {
"dev": "lite-server",
"test": "echo \"Error: no test specified\" && exit 1"},这告诉 npm在我们从控制台lite-server执行时运行我们的本地安装。npm run dev
使用 dapp¶
启动本地网络服务器:
npm run dev开发服务器将启动并自动打开一个包含您的 dapp 的新浏览器选项卡。

应该会出现一个 MetaMask 弹出窗口,请求您批准允许 Pete's Pet Shop 连接到您的 MetaMask 钱包。未经明确批准,您将无法与 dapp 交互。单击连接。

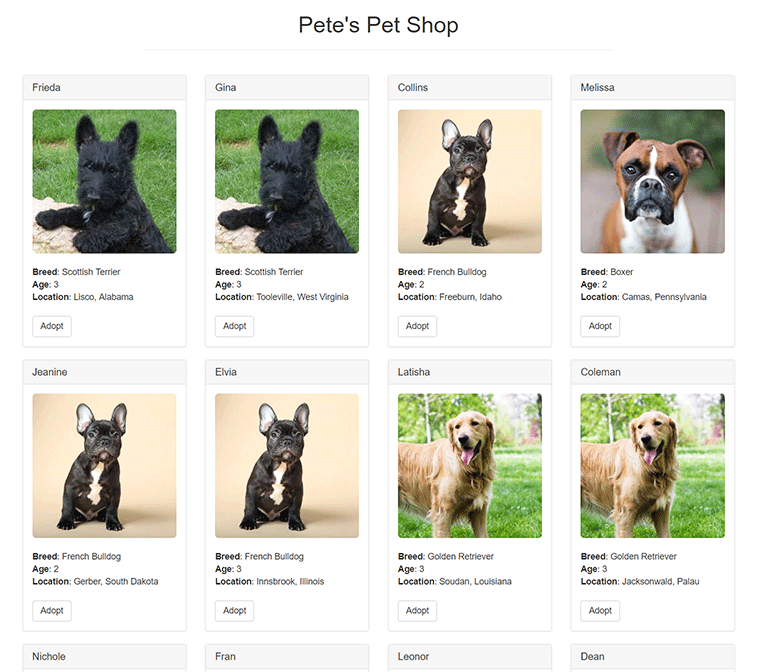
要使用 dapp,请单击您选择的宠物上的收养按钮。
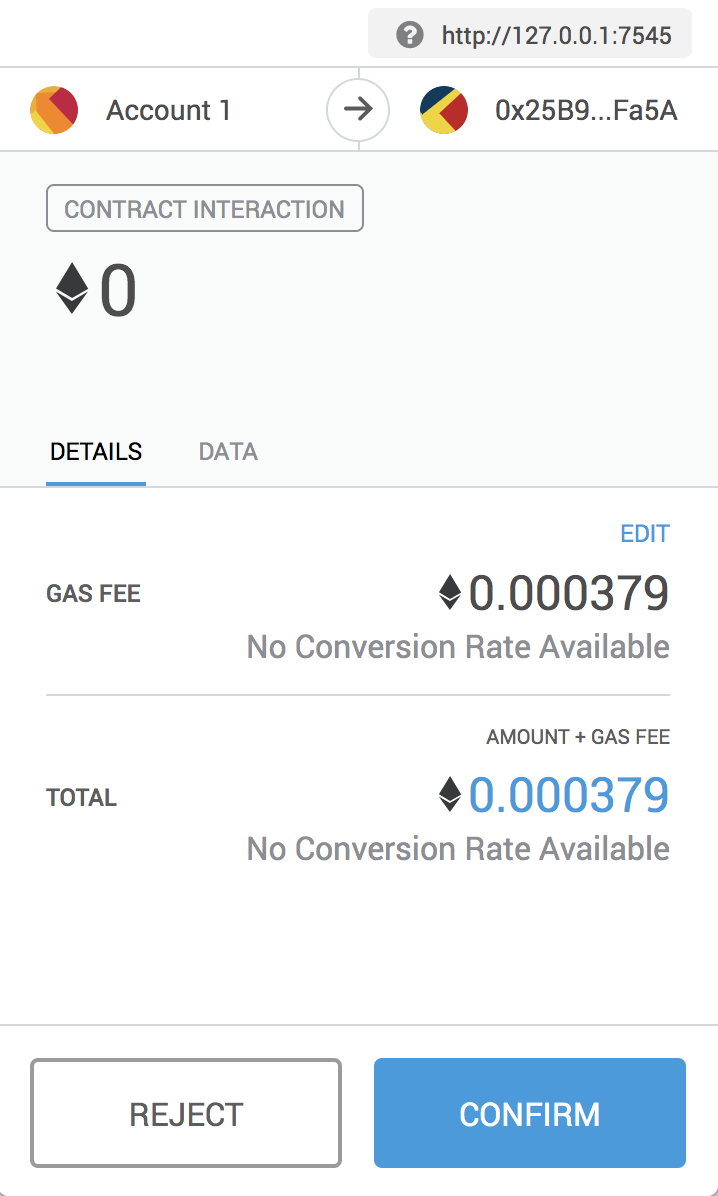
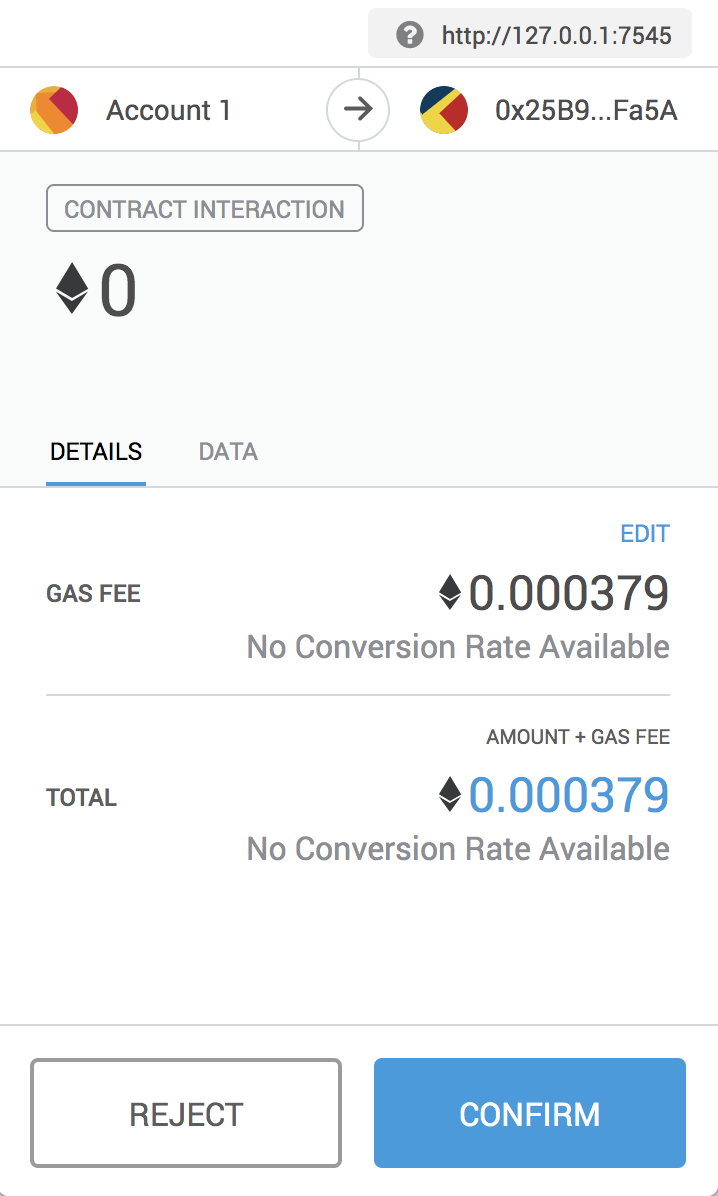
MetaMask 会自动提示您批准交易。单击提交以批准交易。

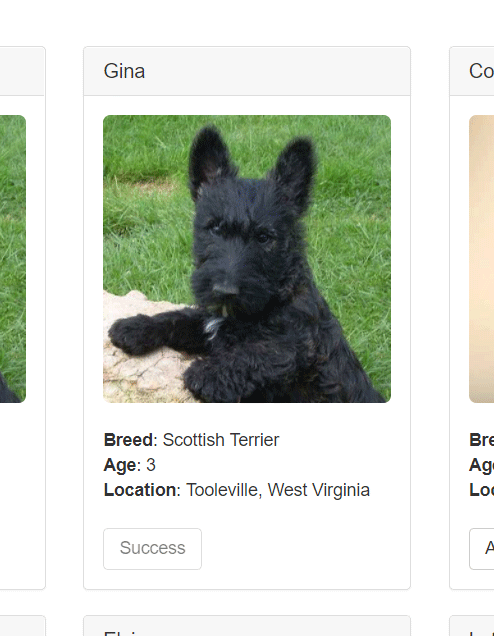
您会看到收养宠物旁边的按钮更改为“成功”并禁用,正如我们指定的那样,因为宠物现在已被收养。

注意:如果按钮没有自动更改为“成功”,则在浏览器中刷新应用程序应该会触发它。
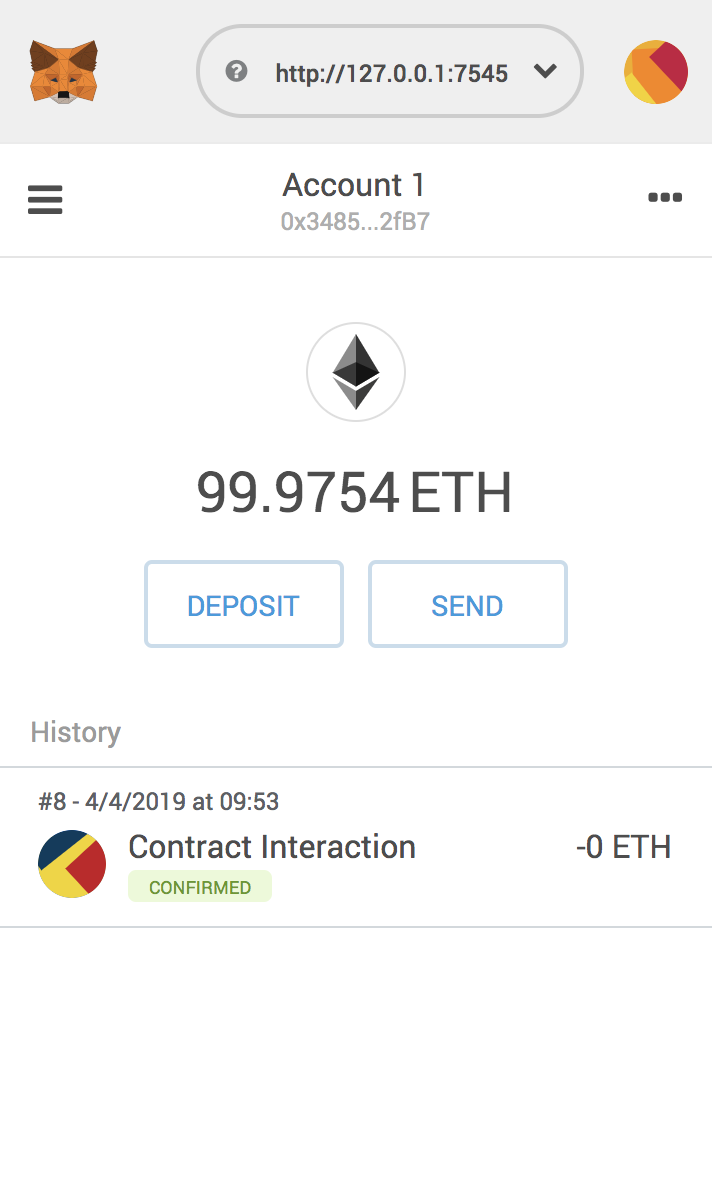
在 MetaMask 中,您会看到列出的交易:

您还将在“交易”部分下的 Ganache 中看到相同的交易。
恭喜!你已经朝着成为成熟的 dapp 开发者迈出了一大步。对于本地开发,您拥有开始制作更高级 dapp 所需的所有工具。如果你想让你的 dapp 上线供其他人使用,请继续关注我们未来关于部署到 Ropsten 测试网的教程。
Prev Chapter:手把手教你开发dapp (4)
Next Chapter:《学习 Web 开发》-社区翻译版
评论区
- 这篇文章还没有收到评论,赶紧来抢沙发吧~
【随机内容】
-

Chaotic Sword God Chapter 1227: The Sea Goddess’ News
2024-11-13 -

Martial God Asura Chapter 1696 - A Familiar Voice
2024-04-21 -

Versatile Mage Chapter 1331 - 1331 A Kind of Disease
2024-11-20 -
 2024-11-16
2024-11-16
