

Flet:一个无需前端开发经验即可使用您喜欢的语言构建交互式多用户 Web、桌面和移动应用程序_tiknovel-最新最全的nft,web3,AI技术资讯技术社区
Flet:一个无需前端开发经验即可使用您喜欢的语言构建交互式多用户 Web、桌面和移动应用程序
2022-07-16 14:32:21 浏览:406 作者:管理员
Flet:一个无需前端开发经验即可使用您喜欢的语言构建交互式多用户 Web、桌面和移动应用程序
您使用基于Flutter by Google的 Flet控件为您的程序构建 UI 。Flet 不只是“包装” Flutter 小部件,而是通过组合较小的小部件、隐藏复杂性、实现 UI 最佳实践、应用合理的默认值来添加自己的“观点”——所有这些都是为了确保您的应用程序看起来既酷又专业,无需额外的努力。
Flet 应用示例
目前您可以使用 Python 编写 Flet 应用程序,其他语言将很快添加。
这是一个示例“计数器”应用程序:
counter.py
import flet
from flet import IconButton, Page, Row, TextField, icons
def main(page: Page):
page.title = "Flet counter example"
page.vertical_alignment = "center"
txt_number = TextField(value="0", text_align="right", width=100)
def minus_click(e):
txt_number.value = int(txt_number.value) - 1
page.update()
def plus_click(e):
txt_number.value = int(txt_number.value) + 1
page.update()
page.add(
Row(
[
IconButton(icons.REMOVE, on_click=minus_click),
txt_number,
IconButton(icons.ADD, on_click=plus_click),
],
alignment="center",
)
)
flet.app(target=main)
要运行应用安装flet模块:
pip install flet
并运行程序:
python counter.py
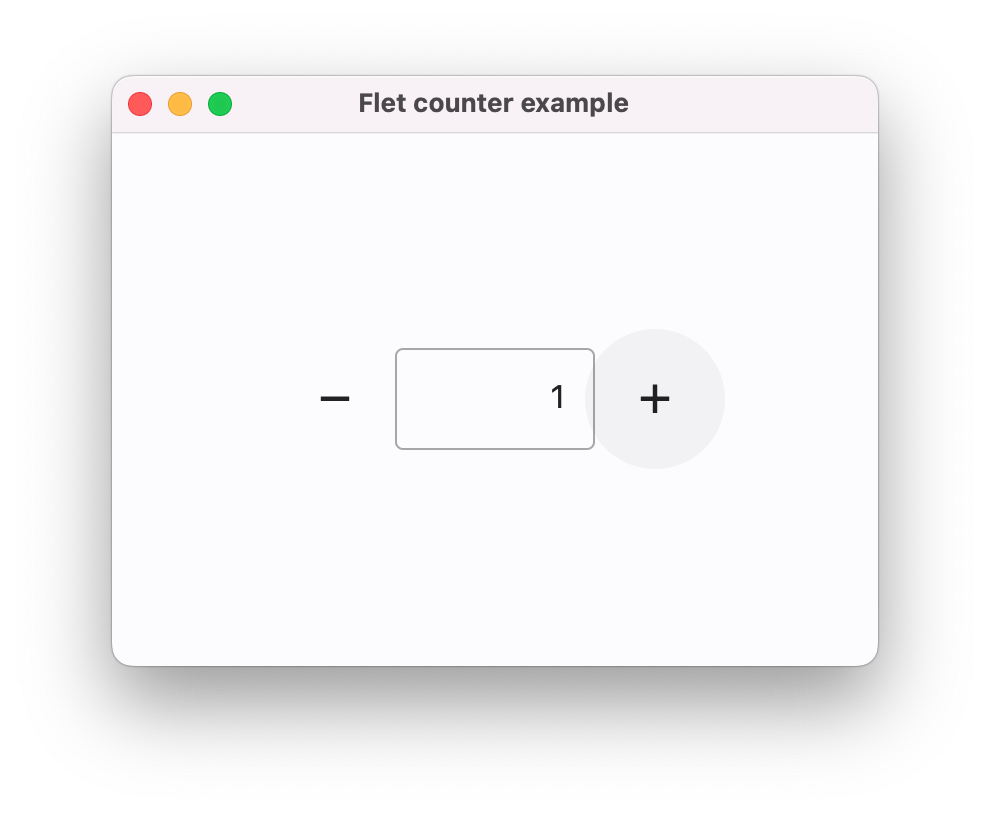
该应用程序将在本机操作系统窗口中启动 - 这是 Electron 的一个不错的替代品!
苹果系统

视窗

现在,如果您想将应用程序作为 Web 应用程序运行,只需将最后一行替换为:
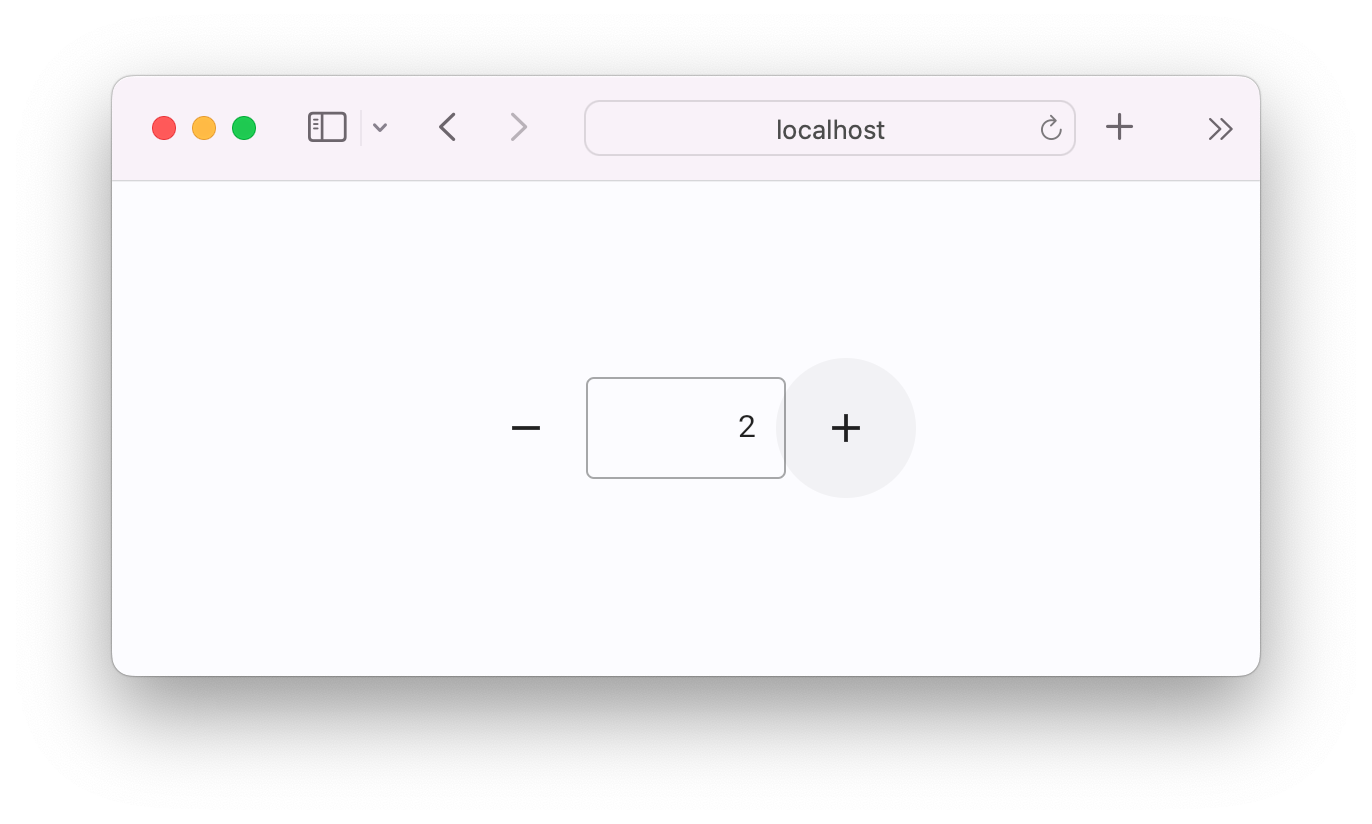
flet.app(target=main, view=flet.WEB_BROWSER)
再次运行,现在您立即获得了一个 Web 应用程序:

传送门: https://flet.dev/docs/
Prev Chapter:iptables+ipset的组合拳来灵活设置访权限
Next Chapter:Going from JavaScript to WebAssembly in three steps
评论区
共 0 条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~
【随机内容】
-

Versatile Mage Chapter 2084 - Preparing for the Duel
2024-11-20 -

Martial God Asura Chapter 4411: It’s My Business Too
2024-11-08 -
 2024-11-13
2024-11-13
-

Battle Through the Heavens Chapter 785: Pill Tower
2024-11-19
